
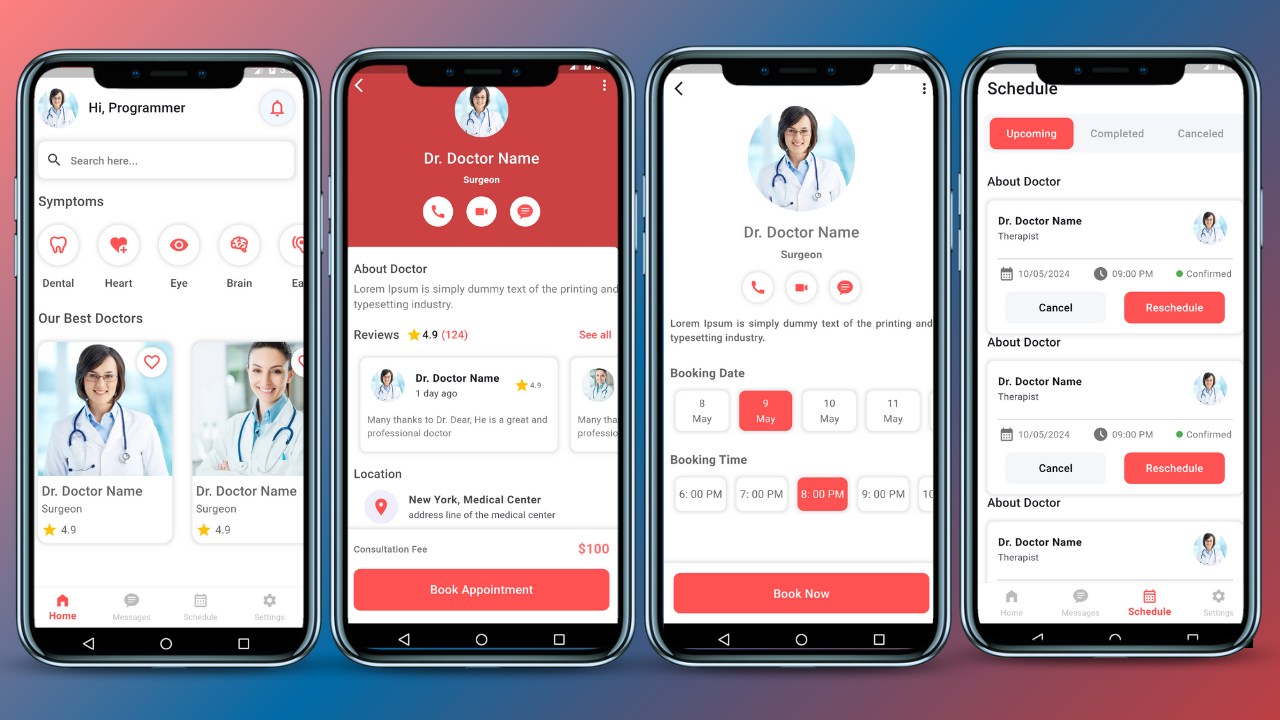
Doctor Appointment App UI Design In Flutter – Source Code
In today’s fast-paced world, convenience is king. This extends to healthcare as well, where busy schedules often clash with traditional appointment booking methods. A well-designed doctor appointment app can bridge this gap, offering patients a seamless way to schedule, manage, and track their healthcare needs.
This article delves into the exciting world of crafting a user-friendly doctor appointment app UI using Flutter, a popular framework for building beautiful and performant mobile applications. We’ll explore key UI design considerations, provide a breakdown of essential functionalities, and even offer access to complimentary source code to jumpstart your development journey!
Why Flutter for Your Doctor Appointment App?
Flutter boasts several advantages that make it an ideal choice for building healthcare apps:
- Cross-platform development: Reach a wider audience by creating a single codebase that works flawlessly on both iOS and Android devices.
- Expressive and flexible UI: Craft stunning and intuitive user interfaces with Flutter’s rich widget library and customization capabilities.
- Fast development cycles: Flutter’s hot reload feature allows for rapid prototyping and iteration, accelerating your development process.
- Native-looking performance: Deliver a smooth and responsive user experience that feels indistinguishable from native apps.
Core UI Design Principles for Patient-Centric Navigation
- Clarity and Simplicity: Prioritize a clean and intuitive layout that is easy for users of all technical backgrounds to navigate.
- Accessibility: Ensure your app adheres to accessibility guidelines to cater to users with disabilities. This includes features like clear text hierarchy, proper color contrast, and support for screen readers.
- Visual Hierarchy: Guide users through the app with a clear visual hierarchy. Utilize elements like size, color, and spacing to prioritize essential actions and information.
Essential Functionalities for Streamlined Appointments
- User Profiles: Allow users to create profiles that store essential medical information, preferred doctors, and appointment history.
- Doctor Search and Filtering: Facilitate efficient doctor discovery by offering search functionality with filters based on specialization, location, insurance plans, and user ratings.
- Appointment Booking: Implement a user-friendly calendar interface for selecting appointment dates and times. Consider integrating with doctor schedules to offer real-time availability.
- Appointment Management: Equip patients with the ability to view, reschedule, or cancel appointments with ease.
- Medical Records Management (Optional): For enhanced patient engagement, consider incorporating a secure section for storing and managing medical records (with user consent, adhering to privacy regulations).
Watch Video On YouTube: Doctor Appointment App UI Design In Flutter – Flutter UI Design Tutorial
Source Code: https://bit.ly/4bNNKv1
How To Integrate ChatGPT In Flutter App – Source Code
Complete Quiz App In Flutter With Source Code
Fitness App In Flutter With Backend & Firebase With Source Code