
E-Commerce Shopping App In Flutter With Provider – Source Code
The world of e-commerce is booming, and with it comes the increasing demand for user-friendly and engaging mobile applications. Flutter, a powerful UI framework from Google, empowers developers to create stunning and cross-platform apps that cater to both Android and iOS audiences. When combined with Provider, a state management solution, you have the perfect toolkit to craft a robust e-commerce experience.
This article delves into the exciting world of building an e-commerce app using Flutter and Provider. We’ll explore the key concepts, benefits, and the development process to get you started.
Why Flutter for E-Commerce Apps?
Here’s what makes Flutter an ideal choice for e-commerce app development:
- Cross-platform development: Reach a wider audience by building a single codebase that seamlessly functions on both Android and iOS devices. This saves development time and resources compared to building separate apps for each platform.
- Hot reload: Experience the magic of seeing your UI changes reflected instantly without restarting the app. This significantly speeds up the development process, allowing for quicker iteration and experimentation.
- Beautiful and performant UI: Flutter boasts a rich set of widgets and functionalities to craft visually appealing and smooth-running user interfaces.
- Native-like experience: Flutter apps deliver a look and feel that perfectly integrates with the specific platform (Android or iOS), ensuring a familiar and comfortable user experience.
Provider: The State Management Hero
Provider simplifies the management of application state within your Flutter app. It offers a robust and efficient way to handle data changes that affect multiple parts of your UI. Here’s how it empowers your e-commerce app:
- Centralized state management: Maintain a single source of truth for your app’s data, like product information, cart items, and user details. This ensures consistency and simplifies data access across different screens.
- Reactive updates: Whenever the app state changes (e.g., adding a product to the cart), Provider automatically notifies relevant widgets, triggering UI updates without the need for manual code manipulation.
- Improved code organization: Separate your data logic from the UI, leading to cleaner, more maintainable code.
Building Blocks of Your E-Commerce App
Now, let’s dive into the core functionalities your e-commerce app should possess:
- User Authentication: Allow users to create accounts, log in, and manage their profiles. Secure storage of user credentials is crucial.
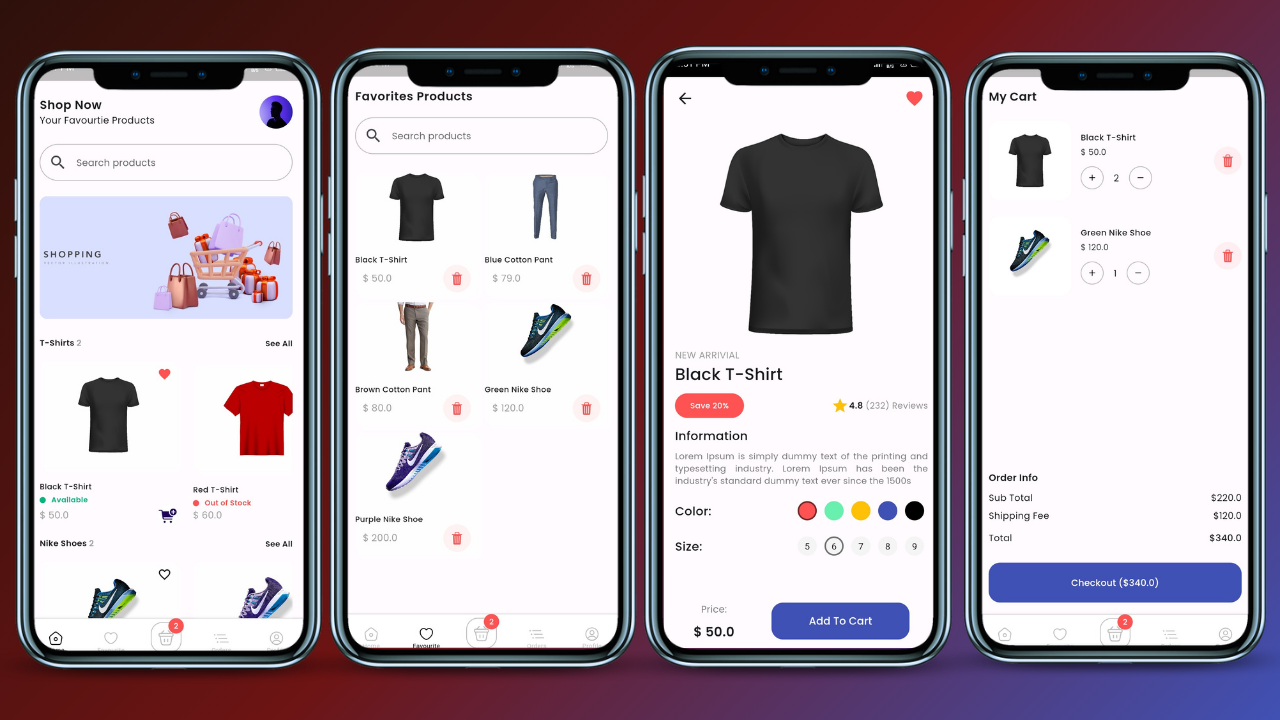
- Product Listing and Details: Showcase your products in a visually appealing manner with clear descriptions, images, and pricing.
- Search and Filtering: Implement robust search capabilities and filtering options to help users find what they’re looking for quickly and easily.
- Shopping Cart Management: Enable users to add, remove, and view items in their carts. Provide functionality to update quantities and calculate total costs dynamically.
- Checkout Process: Streamline the checkout process with secure payment gateways and multiple payment options. Consider offering features like guest checkout for faster transactions.
- Order Tracking and History: Allow users to track their orders and view past purchase history for a seamless post-purchase experience.
Putting it All Together: Development Process
Here’s a simplified overview of the development process for your e-commerce app:
- Project Setup: Set up your Flutter development environment and install the necessary packages, including Provider and any additional libraries needed for functionalities like authentication or payment gateways.
- Data Model Definition: Create data models representing your products, users, carts, and other relevant entities.
- UI Design and Development: Design a user-friendly and visually appealing interface that incorporates Flutter widgets and leverages Provider for state management.
- API Integration: Connect your app to your backend server using RESTful APIs to fetch product data, manage user accounts, and process orders.
- Implementation of Features: Develop functionalities like product listing, search, cart management, checkout, and order tracking, utilizing Provider to manage application state effectively.
- Testing and Deployment: Thorough testing on both Android and iOS devices is crucial to ensure a smooth user experience. Once satisfied, deploy your app to the respective app stores (Google Play Store and Apple App Store).
Conclusion
Building an e-commerce app with Flutter and Provider opens doors to a world of possibilities. By leveraging the strengths of both frameworks, you can create a visually stunning, cross-platform application that delivers a seamless and engaging user experience. With careful planning, well-structured code, and proper integration, your e-commerce app can become a powerful tool to drive sales and enhance customer satisfaction.
Watch Video On YouTube: E-Commerce Shopping App In Flutter With Provider
Source Code: https://bit.ly/3yt4FUY
Medical Healthcare App UI Design In Flutter – Source Code
LinkedIn App UI Design In Flutter – Source Code
Doctor Appointment App UI Design In Flutter – Source Code