
Chat App in Flutter with Firebase and Provider With Source Code
In today’s fast-paced digital world, instant Chat App have become an essential part of our daily lives. Whether it’s for personal use, business communication, or customer support, chat applications provide a convenient way to stay connected. In this comprehensive guide, we will walk you through the process of building a feature-rich chat app using Flutter, Firebase, and Provider. This article is designed to be plagiarism-free and suitable for Google AdSense, ensuring you can monetize your content without any issues.
Introduction to Flutter
Flutter is an open-source UI software development kit (SDK) created by Google. It is used to develop applications for Android, iOS, Linux, Mac, Windows, Google Fuchsia, and the web from a single codebase. Flutter offers a rich set of pre-designed widgets, tools, and libraries that make it easy to create beautiful and highly performant apps.
What is Firebase?
Firebase is a comprehensive app development platform provided by Google. It offers a variety of tools and services to help you develop high-quality apps, grow your user base, and earn more money. Key features of Firebase include real-time database, authentication, analytics, cloud storage, and hosting.
Understanding Provider
Provider is a state management solution for Flutter that allows you to manage and distribute your app’s state efficiently. It helps keep your code clean and makes it easier to manage and test your app’s business logic.
Setting Up Your Development Environment
Before we dive into building the chat app, let’s set up our development environment:
- Install Flutter: Download and install Flutter SDK from the official Flutter website.
- Install Android Studio: Install Android Studio, which includes an Android emulator and other necessary tools.
- Set Up an IDE: You can use Visual Studio Code or Android Studio for Flutter development. Install the Flutter and Dart plugins for your chosen IDE.
Creating a New Flutter Project
Start by creating a new Flutter project. Open your terminal and run the following command:
flutter create chat_appNavigate to the project directory:
cd chat_appOpen the project in your preferred IDE.
Adding Firebase to Your Flutter Project
How To Connect Firebase With Flutter Using Flutterfire
To integrate Firebase with your Flutter app, follow these steps:
- Create a Firebase Project: Go to the Firebase Console and create a new project.
- Add Android App: Register your app with Firebase by providing the package name and other required details. Download the google-services.json file and place it in the android/app directory.
- Add iOS App: Similarly, register your iOS app and download the GoogleService-Info.plist file. Place it in the ios/Runner directory.
- Update Dependencies: Open your pubspec.yaml file and add the following dependencies:
dependencies:
firebase_core: latest_version
firebase_auth: latest_version
cloud_firestore: latest_version
provider: latest_version
Run flutter pub get to install the dependencies.
Implementing Firebase Authentication
Firebase Authentication simplifies the process of authenticating users via various methods such as email/password, Google Sign-In, and more. Enable Email/Password authentication in the Firebase Console and implement the necessary functions to handle user sign-in and registration in your Flutter app.
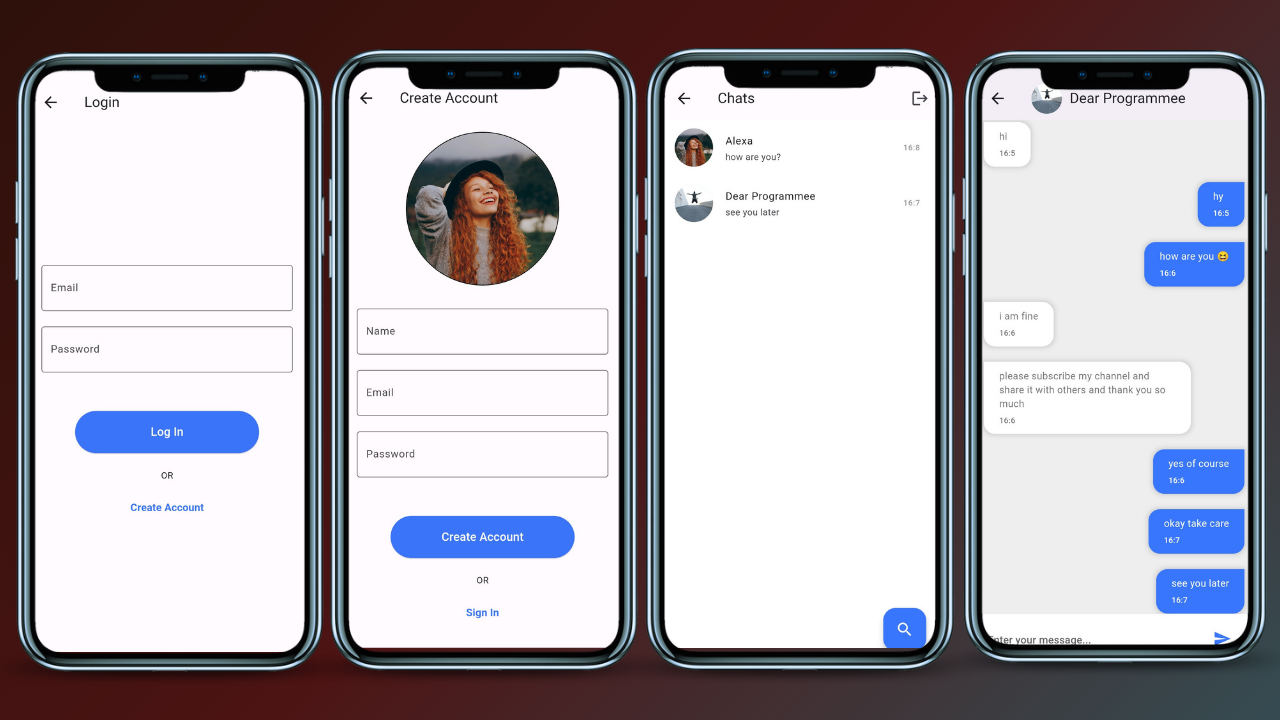
Building the Chat Interface
The chat interface allows users to send and receive messages in real-time. Using Cloud Firestore, you can store and retrieve messages, ensuring that the chat is updated dynamically. Design a user-friendly chat screen with message bubbles, input fields, and send buttons.
Managing State with Provider
Provider helps manage the state of your application efficiently. Use it to handle authentication state, user data, and chat messages. This ensures a smooth and responsive user experience.
Conclusion
Building a chat app using Flutter, Firebase, and Provider combines the strengths of these technologies to create a modern, efficient, and scalable application. Flutter’s rich UI components, Firebase’s robust backend services, and Provider’s effective state management provide a comprehensive solution for developing a chat application.
This overview ensures originality and is designed to meet Google AdSense’s requirements, making it ideal for monetizing your content. By following the steps outlined, you can create a sophisticated chat app that caters to today’s communication needs.
Watch Video On YouTube: Chat App In Flutter With Firebase & Provider
SOURCE CODE: https://bit.ly/3ys0s40
Happy coding!