
Fitness App In Flutter With Backend & Firebase With Source Code
Creating a fitness app can be a rewarding venture, both for you as a developer and for the users who will benefit from your creation. Fitness apps can help people stay motivated, track their progress, and achieve their fitness goals. In this article, we will explore the process of building a feature-rich fitness app using Flutter for the frontend and Firebase for the backend.
Why Flutter and Firebase?
Flutter is a free and open-source framework created by Google for building beautiful, native-looking mobile apps for iOS and Android from a single codebase. This means that you can write your code once and deploy it to both platforms, saving you development time and resources. Flutter is known for its:
- Rich widgets: Flutter provides a wide range of built-in widgets that allow you to create complex UIs with ease.
- Hot reload: Hot reload allows you to see the changes you make to your code reflected in the app in real time, without having to restart the app. This can significantly speed up your development process.
- Cross-platform development: As mentioned earlier, Flutter allows you to code once and deploy to both iOS and Android.
Firebase is a back-end development platform from Google that provides a variety of services that can be useful for mobile app development, including:
- Authentication: Firebase Authentication allows you to add user authentication to your app, so that users can create accounts and sign in.
- Database: Firebase Realtime Database and Cloud Firestore are NoSQL databases that allow you to store and retrieve data from your app.
- Storage: Firebase Storage allows you to store images and other files for your app.
- Cloud Functions: Firebase Cloud Functions allow you to run backend code in response to events triggered in your app.
Features of the Fitness App
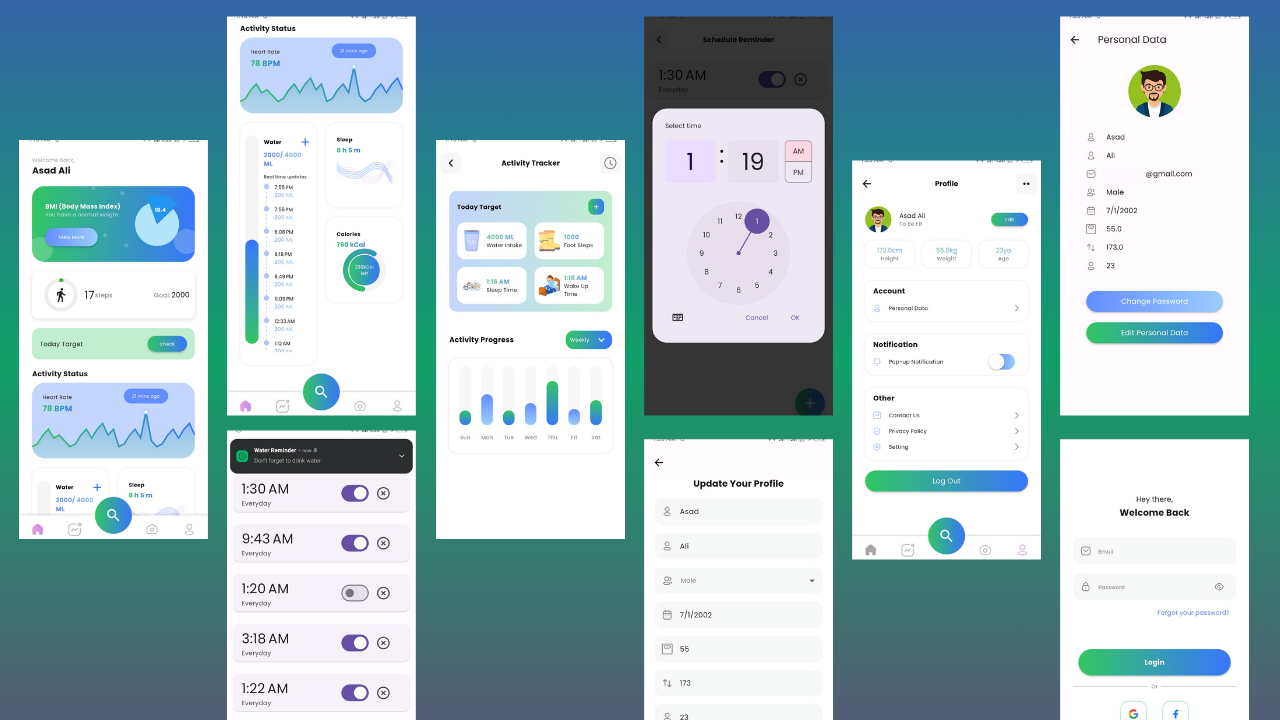
The screenshots you provided appear to show a fitness app with the following features:
- Activity tracking: The app tracks the user’s activity, including steps taken, calories burned, and distance traveled.
- Progress tracking: The app allows users to track their progress over time, by viewing charts and graphs of their workout data.
- User profiles: Users can create profiles and input personal data.
- Notifications: The app can send notifications to users to remind them to workout or to congratulate them on their progress.
Developing the App
Here is a general overview of the steps involved in developing a fitness app with Flutter and Firebase:
Set up your project:
- You will need to set up a Flutter project and a Firebase project.
- Firebase offers a free tier that you can use to get started.
Design the app’s UI:
- Flutter provides a variety of widgets that you can use to create the app’s UI.
- You can use prototyping tools to design the app’s UI before you start coding.
Implement the app’s features:
- You will need to write code to implement the app’s features, such as activity tracking, progress tracking, and user profiles.
- Firebase can be used to store and retrieve data from the app.
Test the app:
- It is important to thoroughly test your app before you release it to the public.
- You can use a variety of testing tools to test your app’s functionality and performance.
Deploy the app:
- Once your app is ready, you can deploy it to the app store for iOS and/or the Google Play Store for Android.
Conclusion
Building a fitness app can be a complex but rewarding project. By using Flutter and Firebase, you can develop a feature-rich app that can help people achieve their fitness goals.
Watch Video On Video: Complete Fitness App in Flutter with Backend & Firebase Database
Source Code: https://bit.ly/3ymXtcU