
LinkedIn App UI Design In Flutter – Source Code
Are you looking to build a powerful social networking app similar to LinkedIn? Flutter, a popular cross-platform framework from Google, can be your perfect companion for this task. In this comprehensive guide, we’ll delve into the exciting world of designing a LinkedIn-inspired app UI using Flutter, complete with source code you can adapt for your project!
Why Flutter?
Flutter offers a plethora of advantages for crafting exceptional mobile applications:
- Cross-Platform Development: Build a single codebase that seamlessly runs on both Android and iOS, saving you time and resources.
- Hot Reload: Experience near-instantaneous updates to your app interface as you make code changes, drastically accelerating the development process.
- Beautiful UIs: Flutter’s rich widget library empowers you to create stunning and modern user interfaces with ease.
- Customizable Widgets: Flutter allows you to personalize existing widgets or create entirely new ones to perfectly match your vision.
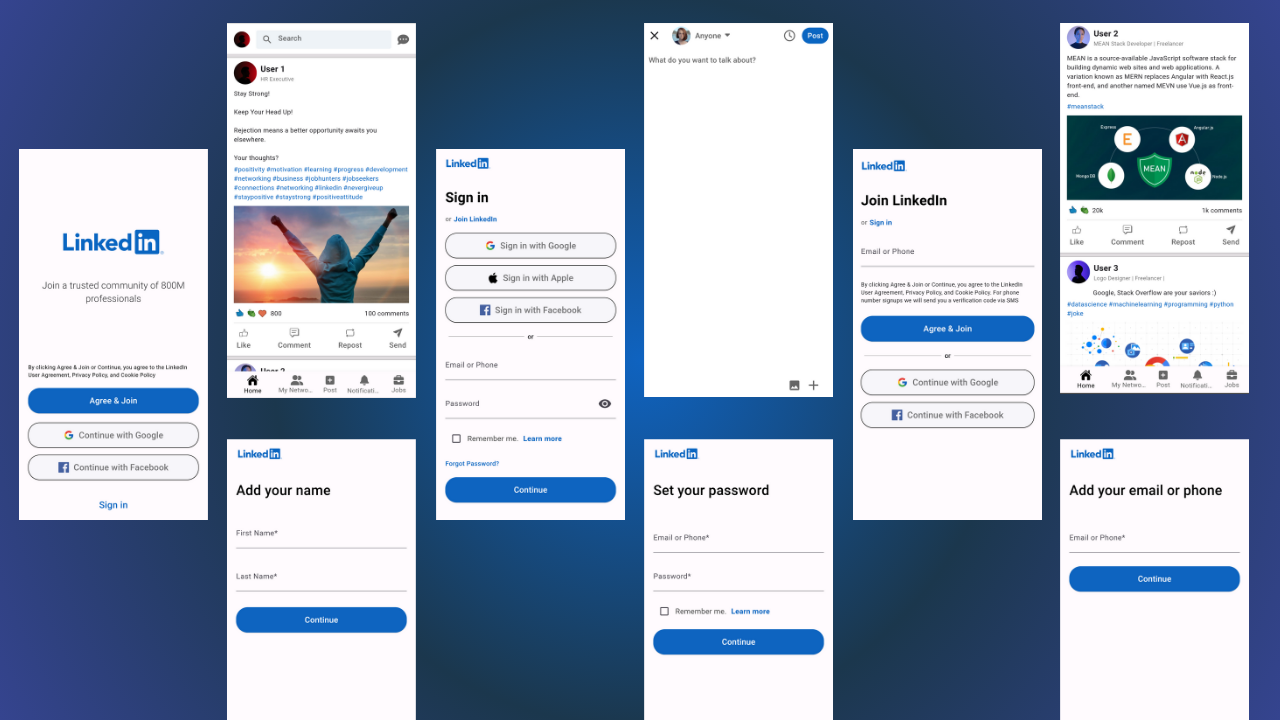
Understanding the LinkedIn App UI
Before diving into the code, let’s dissect the core elements of a LinkedIn-inspired app UI:
- Home Screen:
- Display a personalized feed of updates from connections and industry influencers.
- Include sections for job postings, relevant articles, and trending discussions.
- My Network Screen:
- Showcase a list of your connections, categorized for easy navigation.
- Implement search functionality to find specific connections.
- Profile Screen:
- Allow users to edit and manage their professional profiles.
- Include sections for education, experience, skills, and endorsements.
- Search Screen:
- Facilitate searching for jobs, people, or companies.
- Offer filtering options to refine search results.
- Messaging Screen:
- Enable users to connect and exchange messages with their network.
Building the UI with Flutter Widgets
Now, let’s get our hands dirty with some Flutter code! Here’s a breakdown of essential widgets to construct the core screens of your app:
- Bottom Navigation Bar (BNB):
- Use the BottomNavigationBar widget to create a persistent navigation bar at the bottom of the screen, providing quick access to the main sections of your app (Home, My Network, etc.).
- Lists and Cards:
- Flutter’s ListView widget is ideal for displaying scrollable lists of items like posts, connections, or job postings.
- Leverage the Card widget to design visually appealing containers for each list item.
- App Bar:
- The AppBar widget creates a header section at the top of the screen, often incorporating a title, back button, and potentially search or action icons.
- Text and Images:
- Flutter provides a rich set of widgets for displaying text (Text), images (Image), and icons (Icon).
- Form Fields:
- Utilize TextField and other form field widgets to allow users to edit their profile information or compose messages.
Watch Video On YouTube: LinkedIn App UI Design In Flutter – Responsive LinkedIn Clone
Source Code: https://bit.ly/3JY66NQ
Doctor Appointment App UI Design In Flutter – Source Code